Optimizando los módulos de compra/venta y visualización de datos.
Rediseño de la experiencia de uso para la vista especializada de trading orientada a clientes expertos en BUDA.com.
Cliente
Buda.com
Año
2023
Buda Pro es un portal de trading con una amplia gama de criptomonedas disponibles, orientado a aquellos interesados en el mercado cripto en Chile y Latinoamérica.
Mi rol
- Discovery / research
- Diseño UI y prototipado
- Handoff junto al equipo de desarrollo
El problema
El problema principal es que los usuarios no logran comprender correctamente el uso de su vista avanzada (Buda Trade) porque la es confusa y con poca capacidad de respuesta, además de no ofrecer soluciones ni información contextual acerca de la terminología «Cripto».
La solución
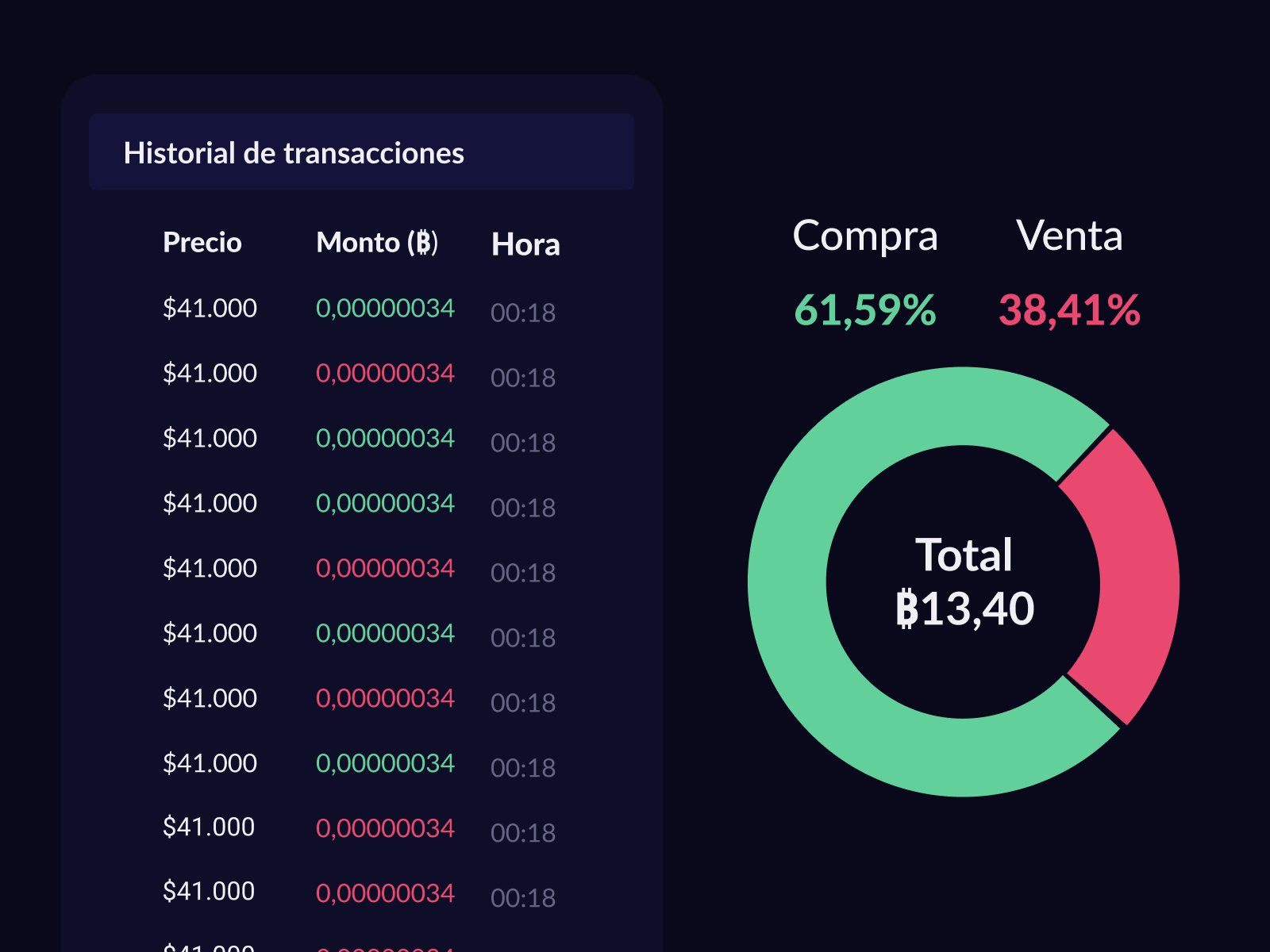
Mejorar el despliegue de información a nivel general; tanto en el módulo «Nueva orden», como en módulos complementarios.
Potenciar la vista en “Modo Dark” por defecto, idea sustentada en la cantidad de horas que permanecen en pantalla en promedio los usuarios específicos de esta plataforma (entre 2 y 4 horas diarias).
Un replanteamiento de color adecuado; esto por su rol en una interfaz visualmente compleja con una alta cantidad de estímulos y componentes.
En conjunto con los squad de Trading & ledger y desarrollo, recorrimos desde la fase de investigación hasta el diseño final.
Durante la segunda mitad del año 2023, se plantea el desafío de detectar problemas para así poder mejorar la experiencia de uso en los diversos puntos de contacto de Buda Pro.
.01 Descubrimiento
Realizamos un análisis en profundidad de la competencia estudiando el producto e identificando características, ventajas y desventajas clave.
.02 Definición
En esta etapa, trabajamos sistemáticamente para determinar las mejores formas de lograr el objetivo final dentro del desarrollo de la plataforma.
.03 Ideación
Conceptualizamos la visualización y diseño de Buda Pro. Creamos bocetos de interfaz, prototipos de pantalla y estilo generales.
.04 Solución
Preparamos la aplicación para su lanzamiento, asegurándonos de que no solo cumpliera con todos los requisitos técnicos, sino que también brindara a los usuarios una experiencia visual estética y satisfactoria en línea con la marca.
Realizamos un test de usuario remoto y moderado con 15 participantes de diferentes países (Chile, Perú, Argentina y México), donde el 70% de ellos ha experimentado dificultades para encontrar información de ayuda e identificar zonas críticas en la experiencia en menos de 15 segundos.
Cuando se les preguntó acerca la eficiencia en la interfaz que ofrecemos, un 80% de los participantes expresaron preocupaciones generales como:
- Los pasos para realizar una transacción suelen ser confusos y no guían al usuario hacia su tarea.
- Problemas de accesibilidad en el uso de colores y tipografía, además de no sentirse conectados con el branding.
- El espacio de trabajo es confuso, con muchos estímulos e información .
- La imposibilidad de seleccionar una suma de dinero por por tramos de porcentaje (ej: 0% - 25%)
- No cuenta con ayuda contextual en los ítems críticos de la experiencia.
- Se detectaron variados problemas de jerarquización en cuanto a la presentación de cada módulo.
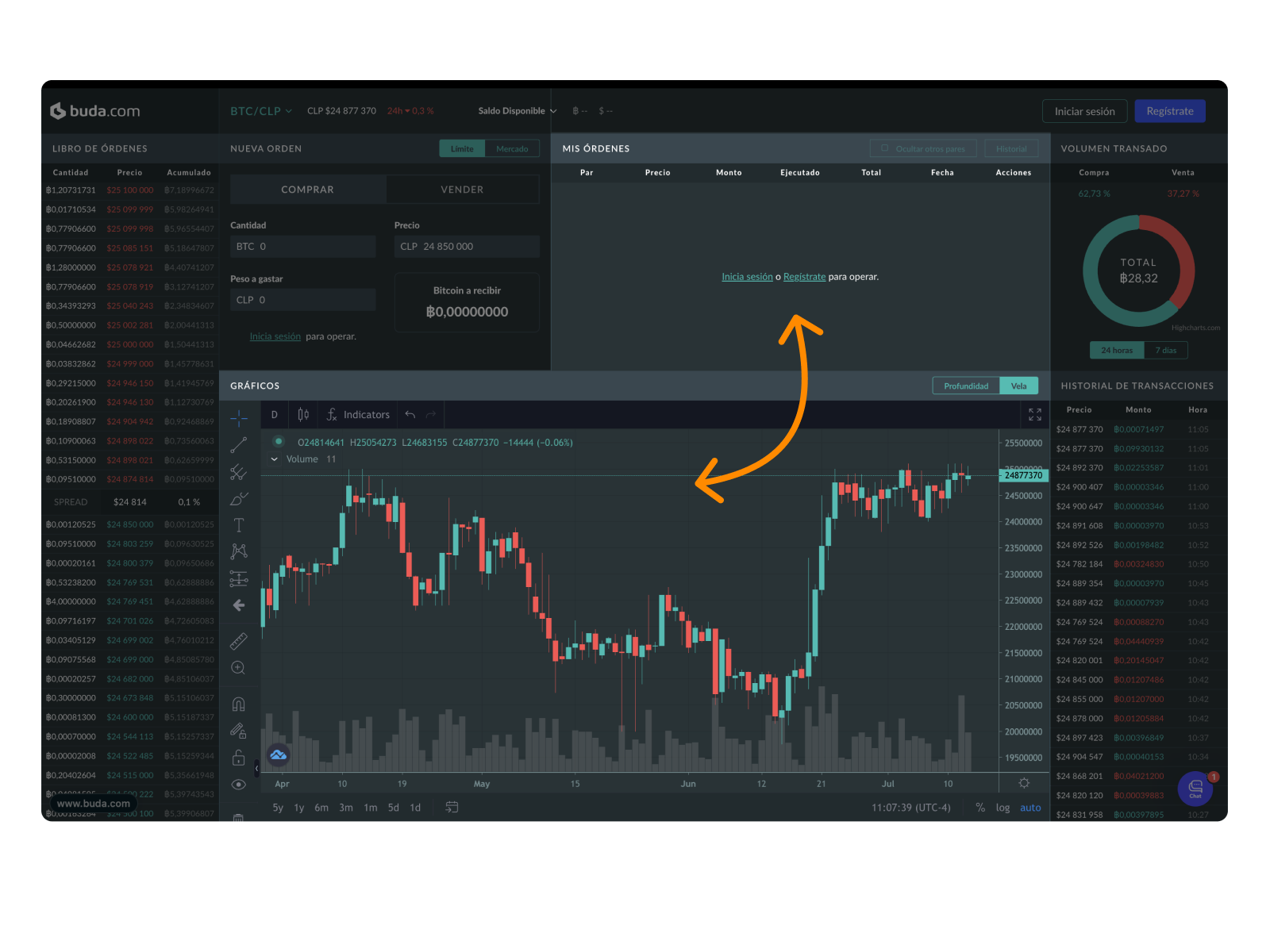
Redefinimos los contenidos en base a tests realizados con usuarios expertos. Para ello, uno de los grandes cambios para por su redistribución em la plataforma, donde actualmente el módulo «nueva orden» es bastante compacto y no posee el suficiente espacio para mostrar la información necesaria para realizar transacciones de forma segura.
Se propone reubicar dos de sus módulos principales: Gráficos y Mis órdenes. Donde podremos aprovechar de mejor manera el espacio disponible de datos tomando en cuenta el espacio que ocupan en pantalla, tanto en altura como en ancho total.
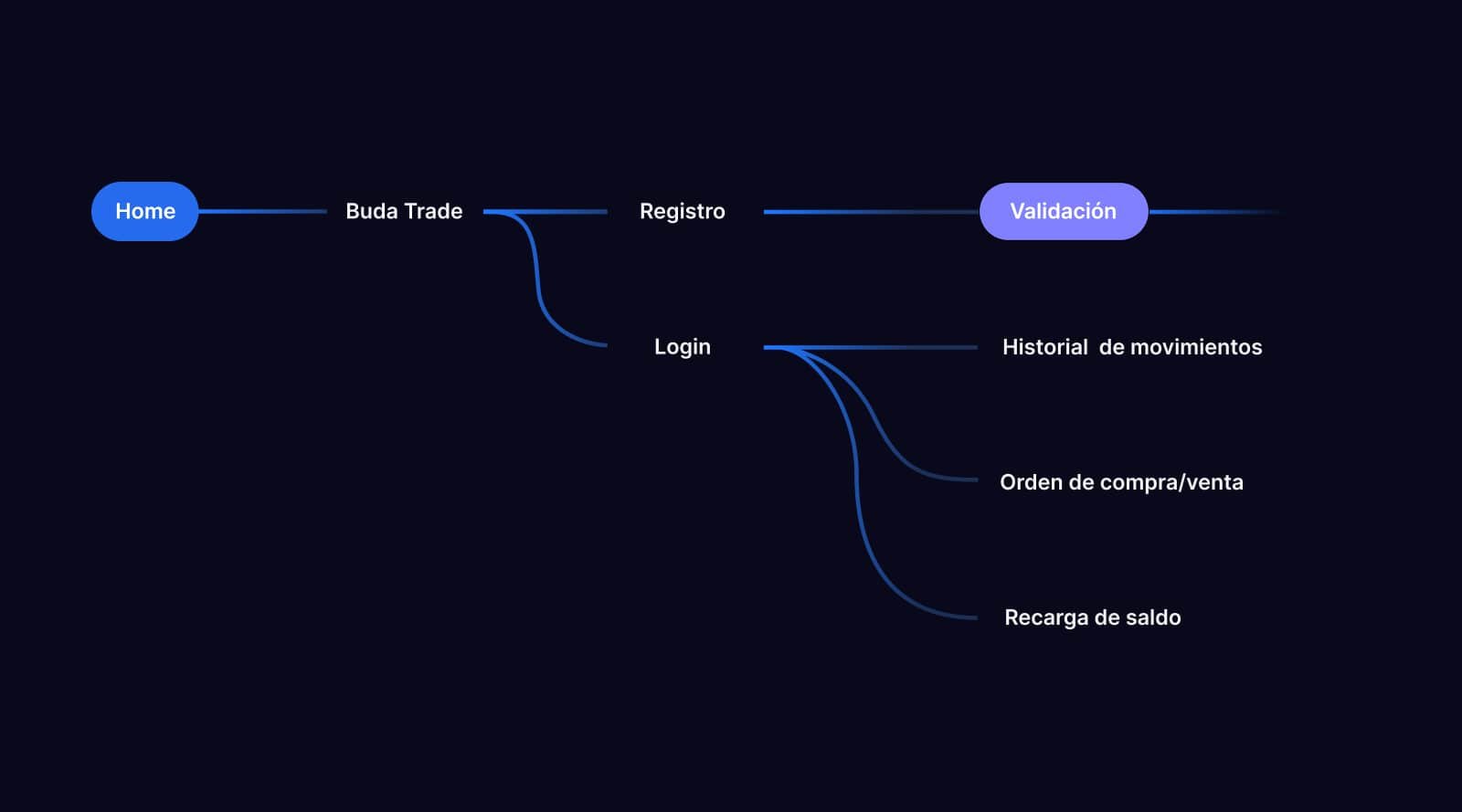
Estructura (arquitectura de información)
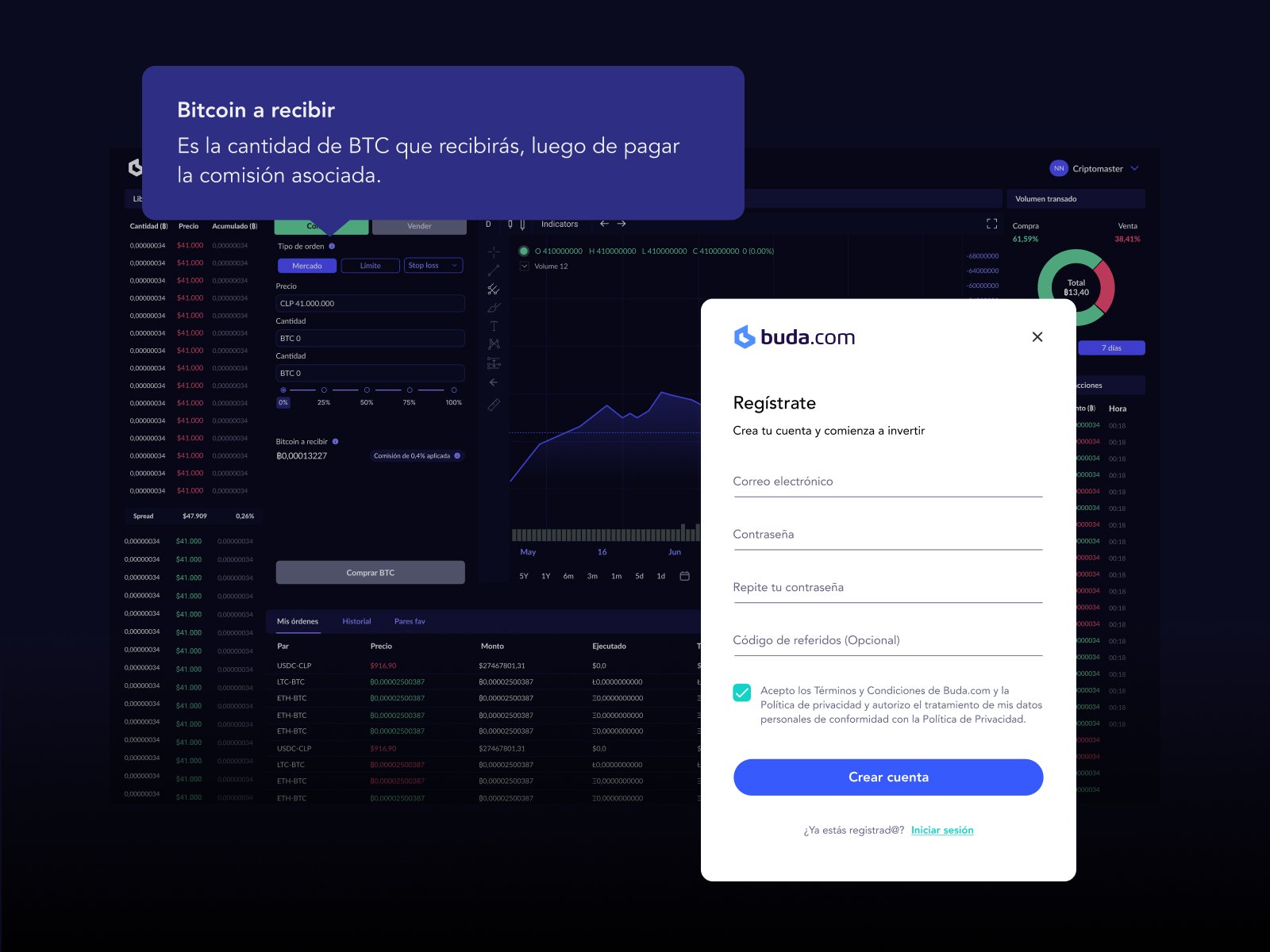
Al contar ahora con más espacio vertical disponible para el módulo de Nueva orden, podemos trabajar en una nueva propuesta donde se va a jerarquizar de forma correcta el contenido y añadir a la vez, nuevas funcionalidades como:
- La reubicación del menú de Compra / Venta a la zona superior, estableciendo un orden lógico en la jerarquía del módulo para realizar una operación.
- Implementación de tooltips de ayuda junto a cada zona crítica, para nuevos usuarios.
- Implementación de un componente con rangos de precios basados en porcentajes, así las compras y ventas en volúmenes mayores de dinero resultará más fácil.
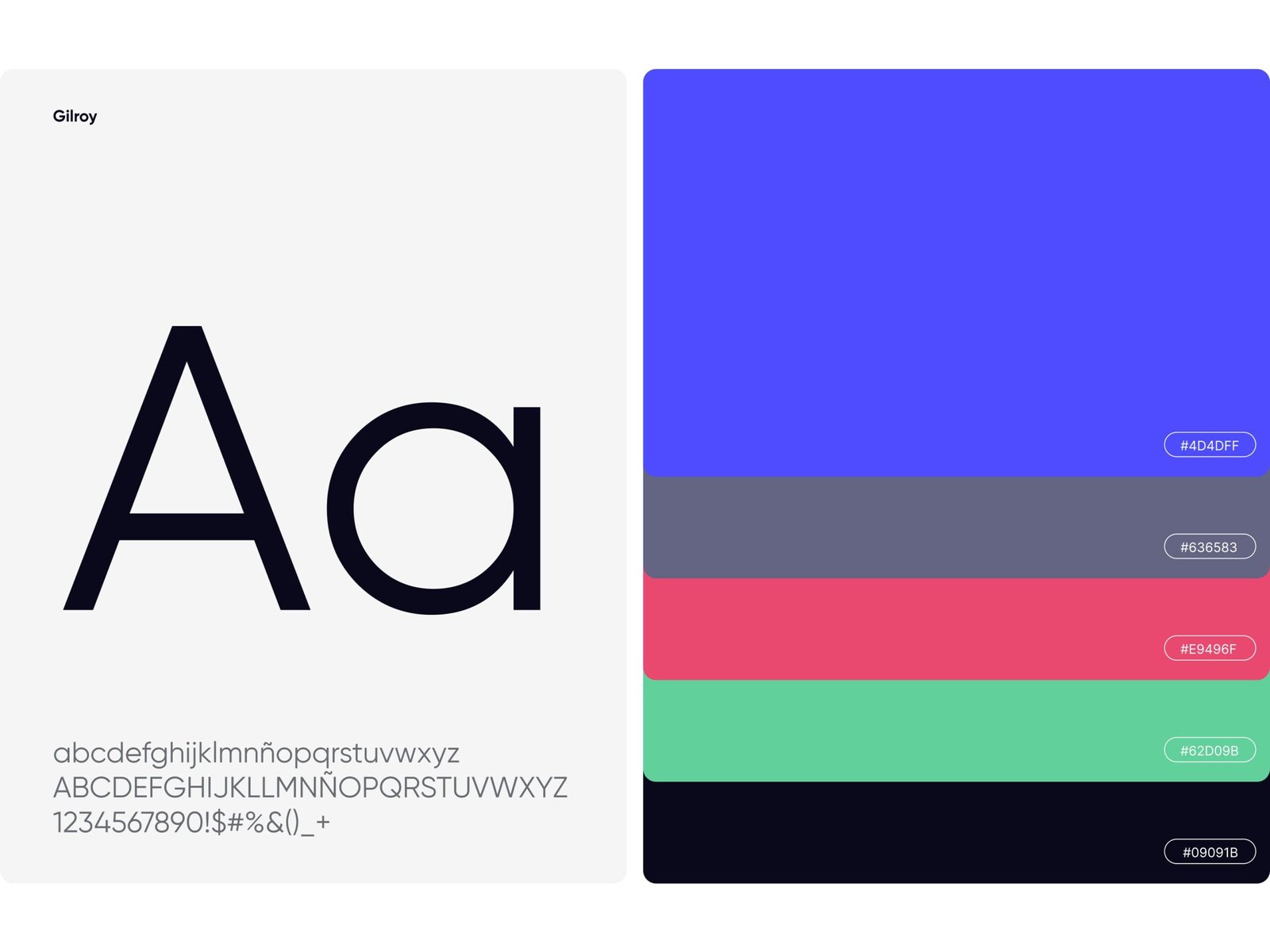
Colores
Inicialmente buscamos potenciar la vista “Dark” por defecto (idea sustentada por la cantidad de horas que deben estar en pantalla los usuarios específicos de esta plataforma). También trabajamos en un replanteamiento general de color entre módulos y componentes y cada uno de ellos requiere un refinamiento en este aspecto.
Resultado
• El nuevo sitio web de Buda Pro tiene un aspecto renovado.
• Nuevo diseño optimizado para el público objetivo (Traders).
• Arquitectura de información renovada.
• Identidad de marca en modo oscuro que es consistente con la marca Buda.com.